UX-Learning-Path
Codecademy Courses Path
- Introduction to UI and UX Design
- Learn User Research: Generative
- Learn Design Thinking: Ideation
- Learn Interaction Design
- Create a Professional Website with Velo by Wix | Codecademy
Designlab Courses Path
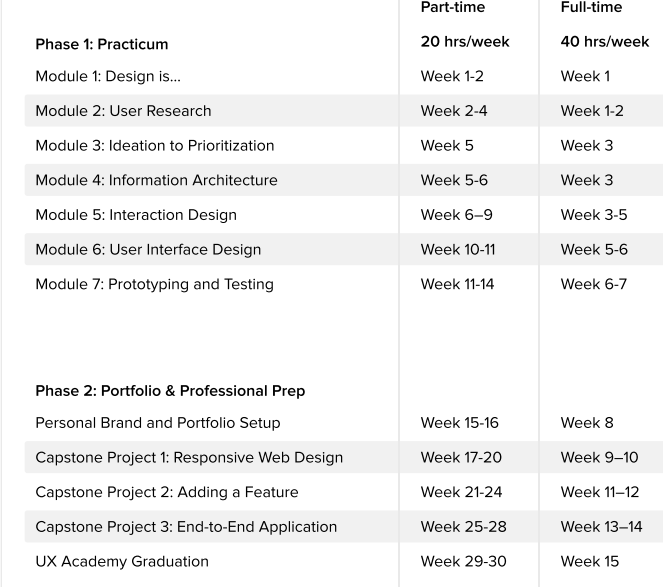
UX Academy: Learn UX UI Design | Designlab
1 Design Is…
Begin your learning journey by gaining essential information about the field of UX and UI design. Determine what design means to you and set achievable goals for yourself. 17 Lessons / 5 Projects
2 User Research
Get started on a realistic design project by practicing various research methods such as interviewing actual human beings. Synthesize your research into actionable insights. 21 Lessons / 14 Projects
3 Ideation to Prioritization
Learn how to think divergently using numerous brainstorming techniques before deciding on a product idea that would bring value to the people you interviewed. 10 Lessons / 8 Projects
4 Information Architecture
Build up your skills in organizing information, content strategy, navigational design, search engine optimization, and sitemap diagramming, all of which contribute to your project. 13 Lessons / 6 Projects
5 Interaction Design
Develop task flows, user flows, and learn the fundamentals of usability, accessibility, and inclusion. Then, take a mobile-first approach to creating responsive wireframes. 29 Lessons / 12 Projects
6 User Interface Design
Apply visual design principles to the creation of components that will be utilized in your prototype. Learn the basics of branding, typography, color theory, and iconography. 22 Lessons / 8 Projects
7 Prototyping and Testing
Prepare a high-fidelity prototype that you will then test and iterate upon. Wrap up your first major design project by preparing your designs for hand-off to software developers. 16 Lessons / 10 Projects
8 Personal Brand and Portfolio Setup
Register a domain name for your portfolio Create a first draft of your portfolio site
Capstone Project 1: Responsive Web Design
Design a website with mobile, tablet, and desktop breakpoints Showcase your ability to use layout grids and design for multiple devices
Capstone Project 2: Add a Feature to an Existing Product
Design a new feature for an existing digital product Demonstrate how you can work within brand guidelines and integrate with existing feature
Capstone Project 3: End-to-End Application
Design an iOS or Android mobile app experience from scratch Show off your skills as a generalist UX designer, from research to handoff
UX Academy Graduation
Add the Capstone projects to your portfolio
Submit your portfolio to our expert panel for review